恋愛リアリティ番組風にサークルメンバーを紹介してみた!Adobe AfterEffectsを使って、簡単でハイクオリティな動画を作成するテクニック
Adobe AfterEffectsは、グラフィックモーションを自在に編集することができる、クリエイティブに欠かせない編集ツールです。
今回は、アニメーションを作ったり手書き文字にモーションをつけることで、簡単におしゃれな動画を作成する方法をご紹介します!
新入生にサークルメンバーを紹介する時にもぴったり!Adobe AfterEffectsで、おしゃれなオリジナルムービーを作ってみよう
サークルに入ってくれた新入生が、早く先輩と打ち解けられるように、ユーモアのあるメンバー紹介をしたいと思ったことはありませんか?
今回はAdobe AfterEffectsを使って、恋愛リアリティ番組のようなオリジナルムービーを作成する方法をご紹介します!
まずは、今回必要な動画編集の工程をまとめた、こちらの動画をご覧ください。
テレビや動画配信サービスで見るようなこうしたクリエイティブな動画は、ハードルが高いように思えますが、3つのステップを1つずつこなしていくことで、初心者でも簡単に作成することができます。
それでは早速、こちらで紹介されている編集方法を実際に操作していきましょう!
「シェイプレイヤー」と「パスのトリミング」機能で、動く図形を作っておしゃれに演出!
まずは、「シェイプレイヤー」と「パスのトリミング」機能を使って、おしゃれに動画をトランジションさせる方法をご紹介します。
最初に、「シェイプレイヤー」で図形を作ります。
メニューバーの「レイヤー」→「新規」→「シェイプレイヤー」を選択。
ツールパネルにある「四角形のマーク」を長押し→「長方形」や「楕円形」「星形」など、作成したい形に近いものを選択し、「塗り」と「線」を調整。
あとは図形を置きたい部分の「プレビューパネル」でクリックするだけで、好みの図形を作成することができます。
また、クリックしたままドラッグすることで、形や大きさを自由に変化させられるので、テンプレートの図形だけでなく、自分の好みの表現に仕上げることが可能です。
今回は、「楕円形」ツールを使って、画面上に描画しました。こちらの動画をご覧ください。
続いて、この図形に「パスのトリミング」機能を使い、アニメーションを作成しましょう。
ソース名の追加にある「三角マーク」→「パスのトリミング」→アニメーションを開始したい秒数に時間インジケーターを移動させて、「開始点」「終了点」を両方とも0%に設定、「終了点」の「時計マーク」をクリック(これを「キーフレームを打つ」と言います)。
同じように、アニメーションを動かし終わる秒数まで時間インジケーターを移動させて、「終了点」を100%に設定し、キーフレームを打ちます。
それでは、実際に動画で試してみましたのでご覧ください。
あっという間に、線がビュンと勢いよく伸びるアニメーションを作成することができました。
一見難しそうに見えるものも、このようなシンプルな操作をコピー&ペーストし、アニメーションの秒数を少しずつ変えながら複数作ることで、おしゃれなトランジションを作成することができます。
「ヌルオブジェクト」機能で手書き文字をスライドさせるかっこいいアニメーションを作ろう
続いて、「ヌルオブジェクト」機能を使って、サークルメンバーの名前がスライドするアニメーションを作成しましょう。
ヌルオブジェクトとは、設定情報のみを持った書き出しても表示されない透明なレイヤーのことです。
ヌルオブジェクトと他のレイヤーにリンクさせることで、効率的に複数のレイヤーにアニメーションをつけることができます。
「レイヤー」→「新規」→「ヌルオブジェクト」で、「ヌル」というソース名が現れます。
これをコピー&ペーストでもう1つ作ったら、動かしたいレイヤー(今回は「推し語りは」という手書き文字)にある「渦巻きマーク」を、リンクさせたい「ヌル」レイヤーにドラッグします。
さらに、「ヌル」レイヤー同士も同様の手順でリンクさせましょう。これで、レイヤー同士に親子関係ができ、子のレイヤーは親のアニメーション設定に従うようになります。
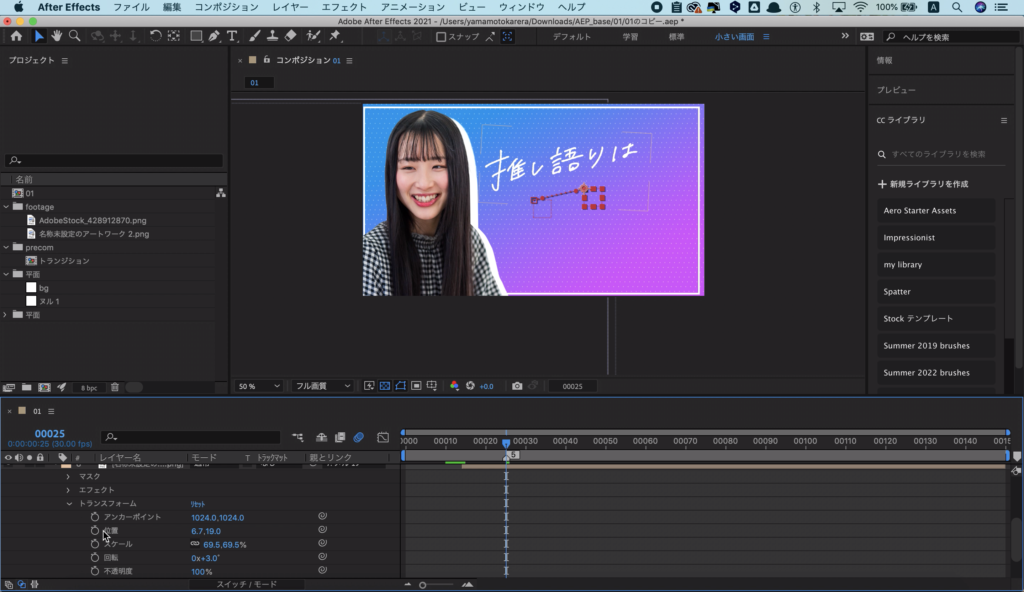
実際に操作してみた画像が、こちらです。
次に、「ヌル」レイヤーを開き、「トランスフォーム」を開く→アニメーション開始秒数にキーフレーム→時間インジケーターを終了秒数まで動かし、動かしたい場所まで画面上のヌルオブジェクトをドラッグしたら、キーフレームを打ちましょう。
この操作で、ヌルオブジェクトの移動に連動して、手書き文字がスライドするアニメーションを作成することができました。
実際に操作してみました!
さらに今回は、文字がフェードインする動きをつけるため、手書き文字レイヤーの透明度を調整していきます。
手書き文字のレイヤーを選択→「トランスフォーム」→時間インジケーターをアニメーションの開始と同じ秒数にして、「透明度」を0%に設定し、キーフレーム→同様にアニメーションの終了秒数に合わせて、「透明度」を100%に設定、キーフレームを打つ。
これで、スライドアニメーションとフェードインが連動する設定ができました。
それぞれの開始・終了秒数は、「プレビューパネル」の下部にあるタイムコードを表示するパネルに直接打ち込むことで、調整することが可能です。
それでは、実際の操作をご覧ください!
以上の操作を、実際にこのアニメーションを動画として書き出すと、このようになります。
このように、手書き文字がおしゃれに現れるスライドアニメーションを作成することができました。
「ヌルオブジェクト」は、動画でアニメーションを作成する時にはとても便利な機能です。一度覚えてしまえば表現の幅がぐっと広がるので、ぜひ挑戦してみましょう!
恋愛リアリティ番組風のメンバー紹介動画の完成!
完成しました!各操作はシンプルで簡単なものですが、様々な機能を組み合わせることで、サークルメンバーや新入生をあっと驚かせるようなおしゃれな動画を作成することができました。
まとめ
今回は、Adobe AfterEffectsを使って、新入生にサークルメンバーを紹介するのにぴったりな、恋愛リアリティ番組風の動画を作成する方法をご紹介しました。
ハードルの高いイメージのある動画編集ですが、簡単な操作をいくつか覚えるだけで、クリエイティブな動画を作成することができます。
これを機に、ぜひ動画編集に挑戦してみましょう!Adobe Creative Cloud が、その挑戦を後押しします。
今ならAdobe Creative Cloud の7日間の無料トライアルや、学生割引(初年度最大69%OFF)がご利用できます!詳しくはこちらをご参照ください。